HTML memang bahasa yang wajib dipelajari, bagi yang mau menjadi web developer. Wajib karena, HTML merupakan bahasa dasar untuk membuat web. Mudah-mudahan kalian sudah pernah mendengar HTML sebelumnya, terutama kakak-kakak Kelas 9. Tapi tidak ada salahnya membaca kembali artikel ini.
Pada tutorial ini, kita akan benar-benar membahas dari nol hingga kamu bisa membuat halaman HTML sendiri. Baiklah…Mari kita mulai!
Apa itu HTML?
Mari kita lihat pengertian HTML menurut wikipedia:
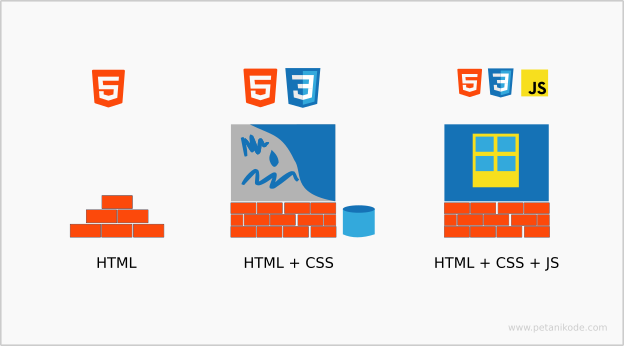
HTML atau HyperText Markup Language merupakan sebuah bahasa untuk membuat halaman web. Jadi, HTML itu adalah sebuah bahasa yang menggunakan markup atau penanda untuk membuat halaman web. Penanda atau markup ini, nanti akan kita sebut dengan Tag. HTML berperan untuk menentukan struktur konten dan tampilan dari sebuah web. Jika kita ibaratkan, HTML itu seperti batu bata untuk membangun rumah. Batu bata ini dapat disusun, hingga menjadi fondasi dasar.

Dalam membuat halaman web, HTML tidak sendirian. Ada bahasa lain lagi yang menjadi pelengkapnya, yakni CSS dan Javascript. CSS adalah bahasa khusus yang digunakan untuk memperindah tampilan web. Lalu, Javascript bertugas untuk membuat halaman web menjadi hidup. Karena dengan Javascript, kita dapat menentukan fungsi-fungsi maupun efek yang akan diterapkan di website.
Pada tutorial kali ini.. kita akan fokus dulu membahas HTML. Hihi…?
Sejarah dan Asal-usul HTML
Pada tutorial ini, kita akan bahas sejarahnya secara singkat.
Cerita awal kemunculan HTML dimulai dari tahun 1980. Saat itu seorang ilmuwan bernama Tim Berners-Lee sedang bekerja di CERN. CERN adalah singkatan dari bahasa prancis: Conseil Européen pour la Recherche Nucléaire. Yang artinya: Komisi Eropa untuk Penelitian Fisika Nuklir. Para peneliti di CERN membutuhkan sebuah cara atau sistem agar bisa saling berbagi dokumen hasil penelitian. Tim kemudian mencoba membuat ENQUIRE. Ini adalah software hypertext yang akan digunakan untuk berbagi dokumen. Lalu di tahun 1989, Tim memperkenalkan ide tentang hypertext berbasis internet. Ini nantinya akan menjadi cikal-bakal HTML.
Nah, sekarang.. Tiba saatnya kita praktik!
Tapi sebelum itu, kamu harus siapkan beberapa alat yang akan digunakan untuk praktik.
Adapun peralatan yang harus kamu persiapkan adalah:
Teks Editor untuk Menulis HTML
Teks editor akan kita gunakan untuk menulis kode-kode HTML. Kamu bebas menggunakan teks editor apapun (Notepad, Visual Studio Code, dll)
Web Browser untuk Membuka HTML
Web browser akan kita gunakan untuk membuka HTML. Kamu juga bebas menggunakan web browser apapun (Firefox, Google Chrome, dll)
Membuat Dokumen HTML Pertamamu
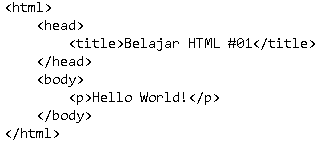
Mari kita mulai dengan membuka teks editor, lalu tulislah kode berikut.

Setelah itu, simpan dengan nama hello-world.html
Tips: buat kamu yang menggunakan Notepad di Windows, simpanlah nama filenya dengan menggunakan tanda petik "hello-world.html" agar ekstensinya .html, bukan .txt.
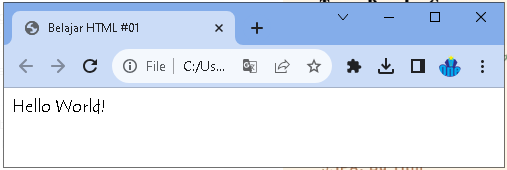
Sekarang cobalah buka file hello-world.html dengan web browser.. maka hasilnya:

Selamat! ? Kita sudah berhasil membuat halaman web pertama dengan HTML.
Struktur Dasar HTML
Kalau kita perhatikan.. struktur dasar kode HTML terdiri dari tiga bagian penting:
Tag wajib ada di setiap dokumen HTML. Nah di dalam tag ini, terdapat dua tag penting lagi.. yakni: tag dan tag .
Bagian HEAD adalah bagian kepala dari HTML. Dimulai dari tag dan ditutup dengan . Pada bagian HEAD, biasanya digunakan untuk menuliskan tag-tag yang akan dibaca oleh mesin, seperti : Tag untuk judul.</span></p><ul style="margin-top:0;margin-bottom:0;padding-inline-start:48px;"><li dir="ltr" style="list-style-type:disc;font-size:11pt;font-family:Arial,sans-serif;color:#000000;background-color:transparent;font-weight:700;font-style:normal;font-variant:normal;text-decoration:none;vertical-align:baseline;white-space:pre;margin-left: -18pt;" aria-level="1"><p dir="ltr" style="line-height:1.38;text-align: justify;margin-top:0pt;margin-bottom:0pt;" role="presentation"><span style="font-size:11pt;font-family:Arial,sans-serif;color:#000000;background-color:transparent;font-weight:700;font-style:normal;font-variant:normal;text-decoration:none;vertical-align:baseline;white-space:pre;white-space:pre-wrap;">Bagian BODY</span></p></li></ul><p></p><p dir="ltr" style="line-height:1.38;margin-left: 18pt;text-align: justify;margin-top:0pt;margin-bottom:0pt;"><span style="font-size:11pt;font-family:Arial,sans-serif;color:#000000;background-color:transparent;font-weight:400;font-style:normal;font-variant:normal;text-decoration:none;vertical-align:baseline;white-space:pre;white-space:pre-wrap;">Bagian BODY adalah bagian yang akan ditampilkan pada web browser. Penulisannya di mulai dari tag <body> dan ditutup dengan </body>. Di sinilah nanti kita akan banyak menuliskan konten dengan berbagai macam tag. Saat ini kita baru mengisinya dengan tag <p>. Tag <p> adalah tag yang digunakan untuk membuat paragraf.</span></p><div><span style="font-size:11pt;font-family:Arial,sans-serif;color:#000000;background-color:transparent;font-weight:400;font-style:normal;font-variant:normal;text-decoration:none;vertical-align:baseline;white-space:pre;white-space:pre-wrap;"><br></span></div>
</div>
</div>
</div>
<div class="news-comment">
<div class="news-comment-title underline">Comments</div>
<ul class="comment-list list-unstyled">
<li class="media">
<div class="list-item">
there are no comments yet
</div>
</li>
</ul>
</div>
<div class="comment-write">
<div class="comment-write-title underline">Leave a comment</div>
<form action="/add_comment/article/belajar-html-dari-nol-pengenalan-dasar-html-untuk-pemula/3063" class="form-comment" method="POST">
<input type="hidden" name="_token" value="wLiZCuQI0sio9ikv1ruRdWMiGObicqeFpvLz8X39">
<div class="row">
<div class="col-md-6">
<div class="form-group">
<div class="input-icon right"><i class="fa fa-user"></i><input type="text" placeholder="Name" name="nama" class="form-control form-input"/></div>
</div>
</div>
<div class="col-md-6">
<div class="form-group">
<div class="input-icon right"><i class="fa fa-envelope"></i><input type="email" placeholder="Email" name="kontak" class="form-control form-input"/></div>
</div>
</div>
<div class="col-md-12">
<div class="contact-question form-group"><textarea class="form-control form-input" name="komentar"></textarea></div>
</div>
<div class="col-md-12" style="padding-bottom:20px">
<div data-sitekey="6Lc4KwAVAAAAAO1uemD8DROxXWHIYh-1m9gWiiK5" class="g-recaptcha"></div>
</div>
</div>
<div class="contact-submit">
<button type="submit" class="btn btn-green btn-bold"><span>SUBMIT COMMENT</span></button>
</div>
</form>
</div>
</div>
</div>
<div class="col-md-3 col-sm-12 sidebar layout-right">
<div class="row">
<div class="recent-post-widget widget col-sm-6 col-md-12 col-xs-6 sd380">
<div class="title-widget">Recent News</div>
<div class="content-widget">
<div class="media">
<div class="media-left">
<a href="/detail_news/dagz-edisi-vol-4-issue-2" class="link">
<img src="https://smp-stece.tarakanita.sch.id/images/default/tarakanita.png" alt="" class="media-image"/>
</a>
</div>
<div class="media-right">
<div class="info">
<div class="date-created item"><a href="#"><span>22 May 2025</span></a></div>
</div></br>
<a href="/detail_news/dagz-edisi-vol-4-issue-2" class="link title">
DAGZ Edisi VOL 4 Issue 2
</a>
</div>
</div>
<div class="media">
<div class="media-left">
<a href="/detail_news/karnaval-pbty-ke-20-di-malioboro" class="link">
<img src="https://smp-stece.tarakanita.sch.id/images/news/mzo0mq==whatsapp-image-2025-02-06-at-05.31.52.jpeg" alt="" class="media-image"/>
</a>
</div>
<div class="media-right">
<div class="info">
<div class="date-created item"><a href="#"><span>10 Feb 2025</span></a></div>
</div></br>
<a href="/detail_news/karnaval-pbty-ke-20-di-malioboro" class="link title">
Karnaval PBTY Ke 20 di Malioboro
</a>
</div>
</div>
<div class="media">
<div class="media-left">
<a href="/detail_news/celebration-of-education-at-pakuwon-mall" class="link">
<img src="https://smp-stece.tarakanita.sch.id/images/news/-beige-ilustrative-christmas-market-poster-(1).jpg" alt="" class="media-image"/>
</a>
</div>
<div class="media-right">
<div class="info">
<div class="date-created item"><a href="#"><span>10 Feb 2025</span></a></div>
</div></br>
<a href="/detail_news/celebration-of-education-at-pakuwon-mall" class="link title">
Celebration of EDUCATION at Pakuwon Mall
</a>
</div>
</div>
</div>
</div>
<div class="clearfix"></div>
<div class="recent-post-widget widget col-sm-6 col-md-12 col-xs-6 sd380">
<div class="title-widget">Recent Article</div>
<div class="content-widget">
<div class="media">
<div class="media-left">
<a href="/detail_article/keanekaragaman-musik-tradisional-kalimantan-warisan-harmoni-dari-bumi-borneo" class="link">
<img src="https://smp-stece.tarakanita.sch.id/images/default/tarakanita.png" alt="" class="media-image"/>
</a>
</div>
<div class="media-right">
<div class="info">
<div class="date-created item"><a href="#"><span>22 May 2025</span></a></div>
</div></br>
<a href="/detail_article/keanekaragaman-musik-tradisional-kalimantan-warisan-harmoni-dari-bumi-borneo" class="link title">
Keanekaragaman Musik Tradisional Kalimantan: Warisan Harmoni dari Bumi Borneo
</a>
</div>
</div>
<div class="media">
<div class="media-left">
<a href="/detail_article/garuda-muda-mendunia" class="link">
<img src="https://smp-stece.tarakanita.sch.id/images/default/tarakanita.png" alt="" class="media-image"/>
</a>
</div>
<div class="media-right">
<div class="info">
<div class="date-created item"><a href="#"><span>22 May 2025</span></a></div>
</div></br>
<a href="/detail_article/garuda-muda-mendunia" class="link title">
Garuda Muda Mendunia
</a>
</div>
</div>
<div class="media">
<div class="media-left">
<a href="/detail_article/mengenal-permainan-tradisional-sebagai-salah-satu-alternatif-pembelajaran-deep-learning" class="link">
<img src="https://smp-stece.tarakanita.sch.id/images/default/tarakanita.png" alt="" class="media-image"/>
</a>
</div>
<div class="media-right">
<div class="info">
<div class="date-created item"><a href="#"><span>22 May 2025</span></a></div>
</div></br>
<a href="/detail_article/mengenal-permainan-tradisional-sebagai-salah-satu-alternatif-pembelajaran-deep-learning" class="link title">
MENGENAL PERMAINAN TRADISIONAL SEBAGAI SALAH SATU ALTERNATIF PEMBELAJARAN DEEP LEARNING
</a>
</div>
</div>
</div>
</div>
<div class="clearfix"></div>
<div class="tag-widget widget col-sm-6 col-md-12 col-xs-6 sd380">
<div class="title-widget">categories</div>
<div class="content-widget">
<ul class="tag-widget list-unstyled">
<li>
<a href="#" class="tag-item">
Prestasi Siswa
</a>
</li>
<li>
<a href="#" class="tag-item">
Umum
</a>
</li>
</ul>
</div>
</div>
<div class="clearfix"></div>
<div class="share-widget widget col-sm-6 col-md-12 col-xs-6 sd380">
<div class="title-widget">share this news</div>
<div class="content-widget">
<div class="socials social-widget">
<a href="https://www.facebook.com/sharer/sharer.php?u=https://smp-stece.tarakanita.sch.id/detail_article/belajar-html-dari-nol-pengenalan-dasar-html-untuk-pemula" target="_blank" class="link facebook"><i class="fa fa-facebook"></i></a>
<a href="http://twitter.com/share?text=Belajar HTML dari Nol: Pengenalan Dasar HTML untuk Pemula&url=https://smp-stece.tarakanita.sch.id/detail_article/belajar-html-dari-nol-pengenalan-dasar-html-untuk-pemula&hashtags=tarakanita" target="_blank" class="link twitter"><i class="fa fa-twitter"></i></a>
</div>
</div>
</div>
<div class="clearfix"></div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
<!-- BUTTON BACK TO TOP-->
<div id="back-top"><a href="#top"><i class="fa fa-angle-double-up"></i></a></div>
</div>
<!-- FOOTER-->
<footer style="background-color: #16304C;">
<div class="footer-top">
<div class="container">
<div class="footer-top-wrapper">
<div class="footer-top-left"><p class="footer-top-focus">LEADING IN COMPASSION</p>
</div>
</div>
</div>
</div>
<div class="footer-main">
<div class="container">
<div class="footer-main-wrapper">
<div class="row_footer">
<div class="col-2">
<div class="col-md-4 col-sm-6 col-xs-6 sd380">
<div class="edugate-widget widget">
<div class="title-widget">SMP STELLA DUCE 1</div>
<div class="content-widget"><p>Edukasi Generasi Cerdas Berintegritas</p>
<div class="info-list">
<ul class="list-unstyled">
<li><i class="fa fa-envelope-o"></i><a href="#">tarpus_yys@yahoo.com</a></li>
<li><i class="fa fa-phone"></i><a href="#">(021) 3908836</a></li>
<li><i class="fa fa-map-marker"></i><a href="#">
<p>
<span>Jl. Salemba Tengah No.23, RT.9/RW.3, Paseban,
Kec. Senen,<br> </span><span>Kota Jakarta Pusat<br></span><span>
Daerah Khusus Ibukota Jakarta 10440</span>
</p></a></li>
</ul>
</div>
</div>
</div>
</div>
<div class="col-md-4 col-sm-6 col-xs-6 sd380">
<div class="useful-link-widget widget">
<div class="title-widget">USEFUL LINKS</div>
<div class="content-widget">
<div class="useful-link-list">
<div class="row">
<div class="col-md-6 col-sm-6 col-xs-6">
<ul class="list-unstyled">
<li><i class="fa fa-angle-right"></i><a href="/page/cakupan-wilayah">Cakupan Wilayah</a></li>
<li><i class="fa fa-angle-right"></i><a href="/page/tentang-logo">Tentang Logo</a></li>
<li><i class="fa fa-angle-right"></i><a href="/gallery">Gallery</a></li>
<li><i class="fa fa-angle-right"></i><a href="/page/sejarah-sekolah">Sejarah Sekolah</a></li>
<li><i class="fa fa-angle-right"></i><a href="/page/visi-misi-dan-value">Visi Misi dan Value</a></li>
<li><i class="fa fa-angle-right"></i><a href="/page/about">About</a></li>
<li><i class="fa fa-angle-right"></i><a href="/page/about-profile">About-Profile</a></li>
</ul>
</div>
<div class="col-md-6 col-sm-6 col-xs-6">
<ul class="list-unstyled">
<li><i class="fa fa-angle-right"></i><a href="/lists/news">News</a></li>
<li><i class="fa fa-angle-right"></i><a href="/lists/event">Event</a></li>
<li><i class="fa fa-angle-right"></i><a href="/lists/article">Article</a></li>
<li><i class="fa fa-angle-right"></i><a href="/page/career">Career</a></li>
<li><i class="fa fa-angle-right"></i><a href="/lists/partner">Partner</a></li>
<li><i class="fa fa-angle-right"></i><a href="/lists/prestasi">Prestasi</a></li>
</ul>
</div>
</div>
</div>
</div>
</div>
</div>
<div class="col-md-4 col-sm-6 col-xs-6 sd380">
<div class="gallery-widget widget">
<div class="title-widget">Location & Social Media</div>
<div class="maps">
<iframe
src="https://www.google.com/maps/embed?pb=!1m18!1m12!1m3!1d3966.533489898179!2d106.84911217530114!3d-6.19311366067519!2m3!1f0!2f0!3f0!3m2!1i1024!2i768!4f13.1!3m3!1m2!1s0x2e69f4431f491765%3A0x4c3230f55baa2762!2sJl.%20Salemba%20Tengah%20No.23%2C%20RT.10%2FRW.3%2C%20Paseban%2C%20Kec.%20Senen%2C%20Kota%20Jakarta%20Pusat%2C%20Daerah%20Khusus%20Ibukota%20Jakarta%2010440!5e0!3m2!1sen!2sid!4v1750406001317!5m2!1sen!2sid"
width="100%" height="180" style="border:0;" allowfullscreen="" loading="lazy"
referrerpolicy="no-referrer-when-downgrade"></iframe>
</div>
<div style="padding-bottom:15px;"></div>
<div class="socials">
</div>
</div>
</div>
</div>
</div>
</div>
<div class="hyperlink">
<div class="pull-left hyper-left">
<ul class="list-inline">
</ul>
</div>
<div class="pull-right hyper-right">@2020 YAYASAN TARAKANITA </div></div>
</div>
</div>
</footer>
<!-- LOADING-->
<!-- JAVASCRIPT LIBS--><!--script.--><!-- if ((Cookies.get('color-skin') != undefined) && (Cookies.get('color-skin') != 'color-1')) {--><!-- $('.logo .header-logo img').attr('src', 'assets/images/logo-' + Cookies.get('color-skin') + '.png');--><!-- } else if ((Cookies.get('color-skin') == undefined) || (Cookies.get('color-skin') == 'color-1')) {--><!-- $('.logo .header-logo img').attr('src', 'assets/images/logo-color-1.png');--><!-- }-->
<script src="https://smp-stece.tarakanita.sch.id/assets/libs/bootstrap-3.3.5/js/bootstrap.min.js"></script>
<script src="https://smp-stece.tarakanita.sch.id/assets/libs/smooth-scroll/jquery-smoothscroll.js"></script>
<script src="https://smp-stece.tarakanita.sch.id/assets/libs/owl-carousel-2.0/owl.carousel.min.js"></script>
<script src="https://smp-stece.tarakanita.sch.id/assets/libs/appear/jquery.appear.js"></script>
<script src="https://smp-stece.tarakanita.sch.id/assets/libs/count-to/jquery.countTo.js"></script>
<script src="https://smp-stece.tarakanita.sch.id/assets/libs/wow-js/wow.min.js"></script>
<script src="https://smp-stece.tarakanita.sch.id/assets/libs/selectbox/js/jquery.selectbox-0.2.min.js"></script>
<script src="https://smp-stece.tarakanita.sch.id/assets/libs/fancybox/js/jquery.fancybox.js"></script>
<script src="https://smp-stece.tarakanita.sch.id/assets/libs/fancybox/js/jquery.fancybox-buttons.js"></script>
<!-- MAIN JS-->
<script src="https://smp-stece.tarakanita.sch.id/assets/js/main.js"></script>
<!-- LOADING SCRIPTS FOR PAGE-->
<script src="https://smp-stece.tarakanita.sch.id/assets/libs/isotope/isotope.pkgd.min.js"></script>
<script src="https://smp-stece.tarakanita.sch.id/assets/libs/isotope/fit-columns.js"></script>
<script src="https://smp-stece.tarakanita.sch.id/assets/js/pages/homepage.js"></script>
<script>
window.onload = function() {
var $recaptcha = document.querySelector('#g-recaptcha-response');
if($recaptcha) {
$recaptcha.setAttribute("required", "required");
}
};
</script>
<script>
$(document).ready(function() {
var url = "https://smp-stece.tarakanita.sch.id/region_by_host";
$.ajax({
url: url,
type: "GET",
data:{
_token:'wLiZCuQI0sio9ikv1ruRdWMiGObicqeFpvLz8X39'
},
cache: false,
dataType: 'json',
success: function(dataResult){
var resultData = dataResult;
var bodyData = '';
var i=1;
$.each(resultData,function(index,row){
bodyData+="<li><a class='link-page' href='https://"+row.url+"'>"+row.region_name+"</a></li>";
})
$("#bodyData").append(bodyData);
}
});
});
</script>
</body>
</html>